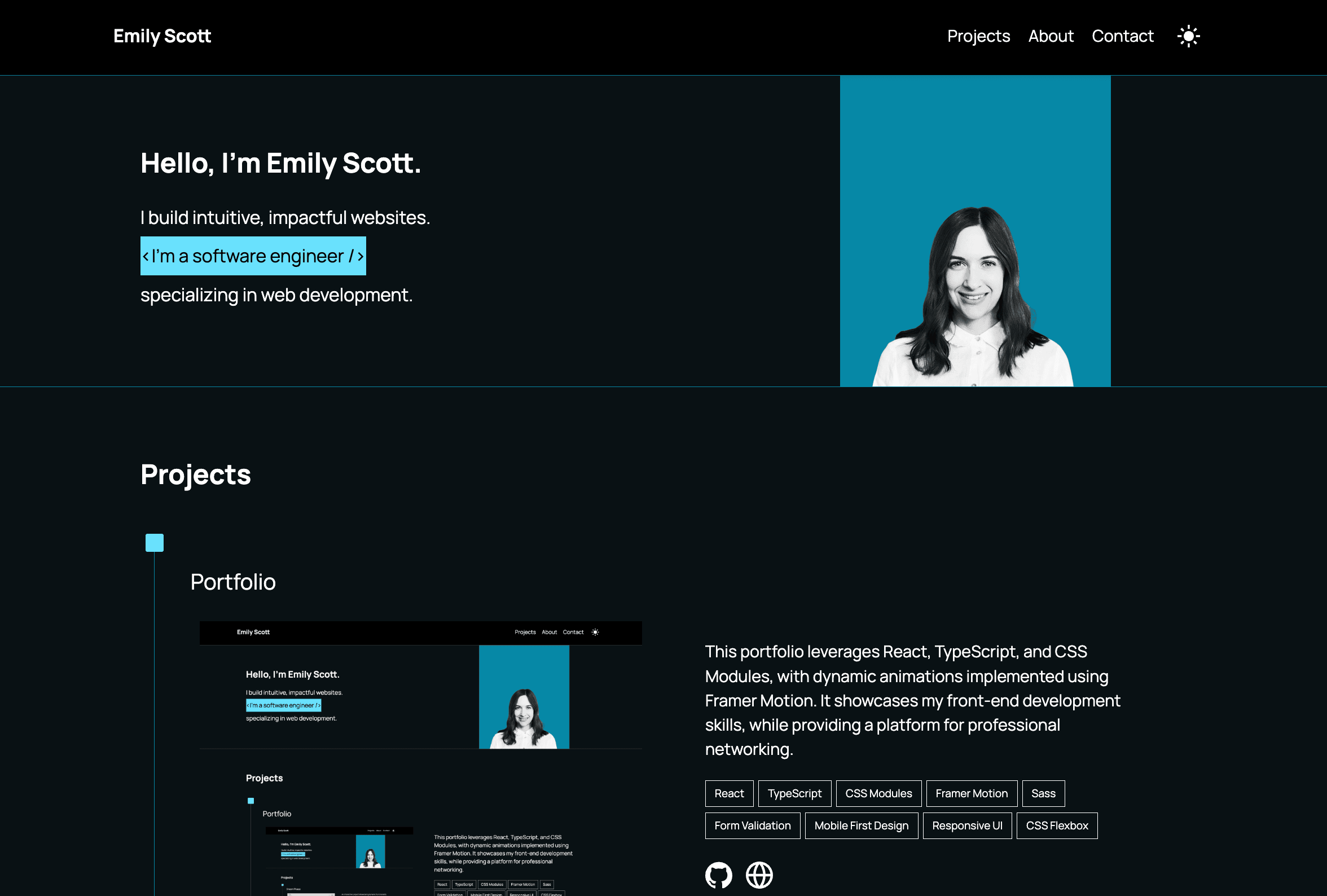
Hello, I'm Emily Scott.
I build intuitive, impactful websites.<I'm a software engineer
Projects
Portfolio

This portfolio leverages React, TypeScript, and CSS Modules, with dynamic animations implemented using Framer Motion. It showcases my front-end development skills, while providing a platform for professional networking.
- React
- TypeScript
- CSS Modules
- Framer Motion
- Sass
- Form Validation
- Mobile First Design
- Responsive UI
- CSS Flexbox
Dream Phase

An interactive project showcasing dynamic functionality and data storage built entirely with foundational technologies—no third-party libraries. Explore a user-focused experience that highlights core web development principles through seamless, responsive interactions.
- JavaScript
- HTML
- CSS
- CSS Flexbox
- Local Storage
- Mobile First Design
- Responsive UI
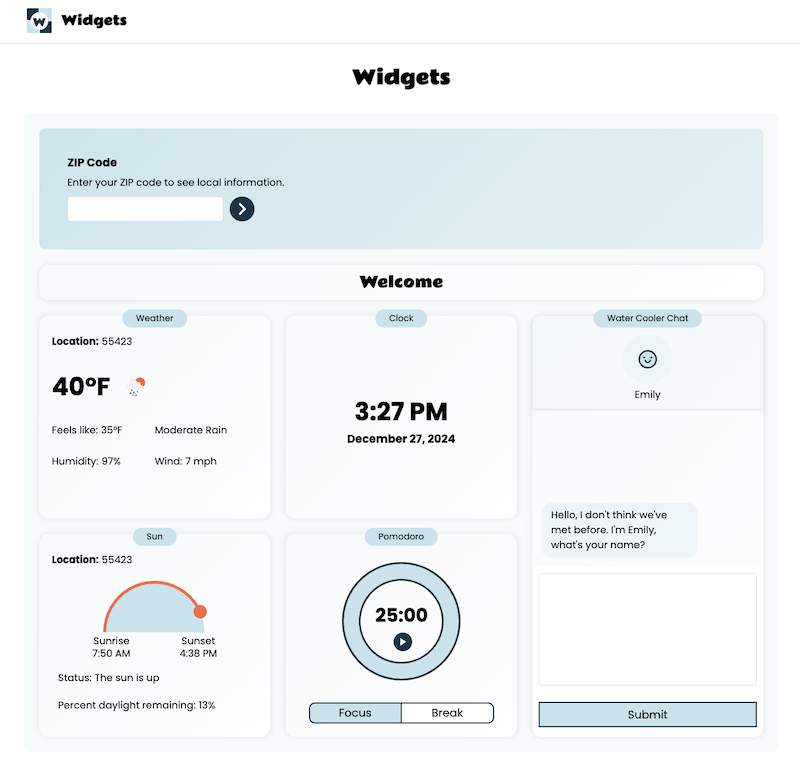
Widgets

A collection of widgets designed to enhance productivity. This dashboard provides users with quick access to weather and sun information, a convenient clock, and a helpful Pomodoro timer to optimize focus and efficiency. Experience a simulated workplace conversation with me in the 'Water Cooler Chat' widget.
- React
- TypeScript
- CSS Modules
- Sass
- REST API Integration
- React Context API
- Form Validation
- Mobile First Design
- Responsive UI
- CSS Flexbox
About

I’m an experienced software engineer with Bachelor’s degrees in Computer Information Systems and Psychology. I enjoy blending human-centered thinking with technical expertise to create intuitive, impactful products in collaboration with cross-functional teams. I value the entire development process, from ideation to launch, and continuously adapt and learn as I take on new challenges with a growth mindset.
Skills
Programming Languages
HTML
CSS
JavaScript
TypeScript
Java
Tools and Technologies
React
Redux
Sass
CSS Modules
Styled Components
Framer Motion
GitHub
Jira
Experience
mPulse, Los Angeles, CA (Remote)
Front-End Engineer
June 2021 - June 2024
Education
The College of St. Scholastica, Duluth, MN
Bachelor of Arts in Computer Information Systems
August 2018 - May 2020
Winona State University, Winona, MN
Bachelor of Arts in Psychology
August 2006 - December 2011